Cytat(ang. Quote)
Cytat wyróżnia wypowiedź lub jej fragment. Pełni zarówno rolę dekoracyjną, jak i skupia uwagę odbiorcy na istotnym przekazie. Może zawierać całość wypowiedzi, jeśli jest ona krótka. W przypadku dłuższych wypowiedzi zalecane jest wybranie jej najistotniejszego fragmentu.
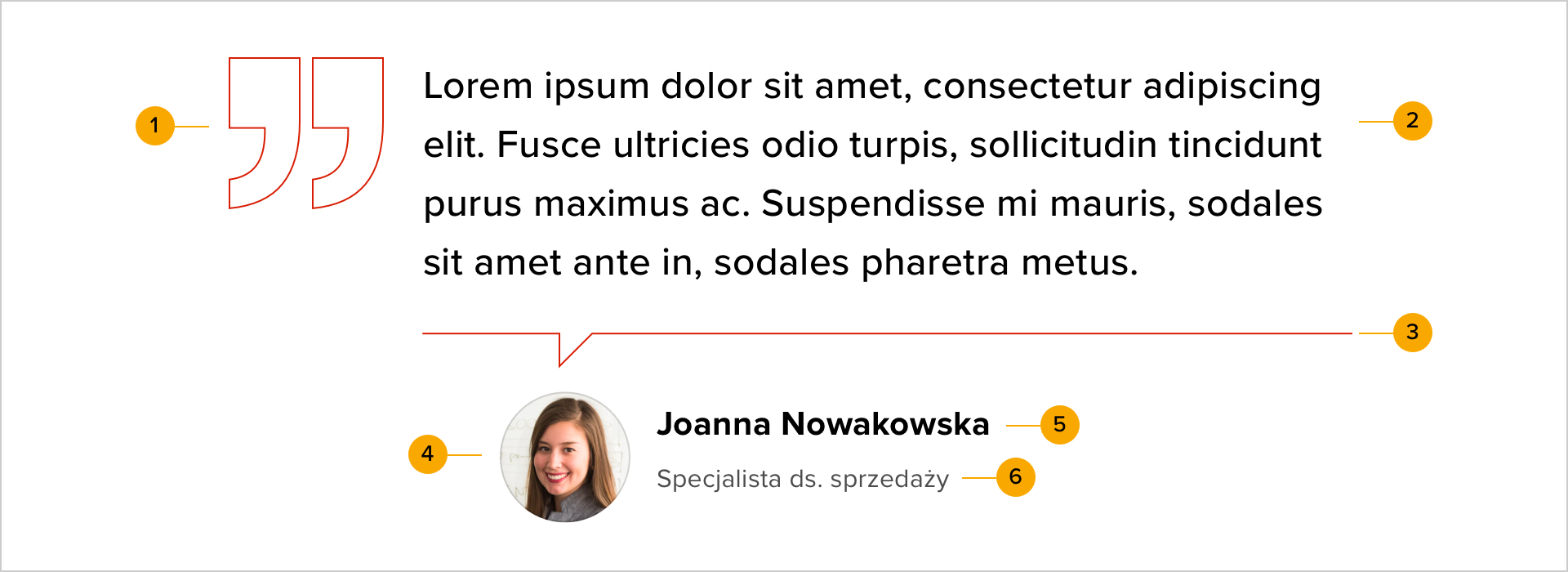
Struktura

Tekst cytatu zawsze zajmuje 8 kolumn siatki i jest wyrównany do prawego marginesu strony. Symbol cytatu umiesczony jest na odległości odstępu międzykolumnowego od treści cytatu.
Symbol cytatu
Jego umiejscowienie jest stałe.
Treść cytatu
Rekomendowany limit tekstu to 8 linijek na różnych rozdzielczościach.
Separator
Jego umiejscowienie jest stałe.
Zdjęcie
Zdjęcie autora cytatu. Jego umiejscowienie jest stałe.
Imię, nazwisko i stanowisko
Imię, nazwisko i stanowisko autora cytatu. Ich umiejscowienie jest stałe.
Cytat nie jest klikalny.
Fragment kodu

Zasady stosowania
Cytat umieszczony na stronach z dużą ilością tekstu
Cytat wprowadza przerwę w jednolitym ciągu tekstu przyciągając uwagę użytkowników.
Cytat zawiera fragment wypowiedzi
Cytat powinien zawierać jedynie fragment długiej wypowiedzi, zaś reszta powinna znajdować się w akapicie.
Zbyt długi cytat
Nie należy umieszczać zbyt długich cytatów, ponieważ utrudniają one zrozumienie całości tekstu.
Cytat bez zdjęcia
Nie zaleca się rezygnowania ze zdjęcia, bowiem nadaje ono wypowiedzi autentyczności.