Siatka
Siatka jest niewidoczną strukturą strony – umożliwia ona porządkowanie i kompozycję treści na stronie. Podstrony o różnym stopniu złożoności oparte na jednolitej siatce tworzą spójną całość w obrębie strony internetowej.
Podział kolumnowy
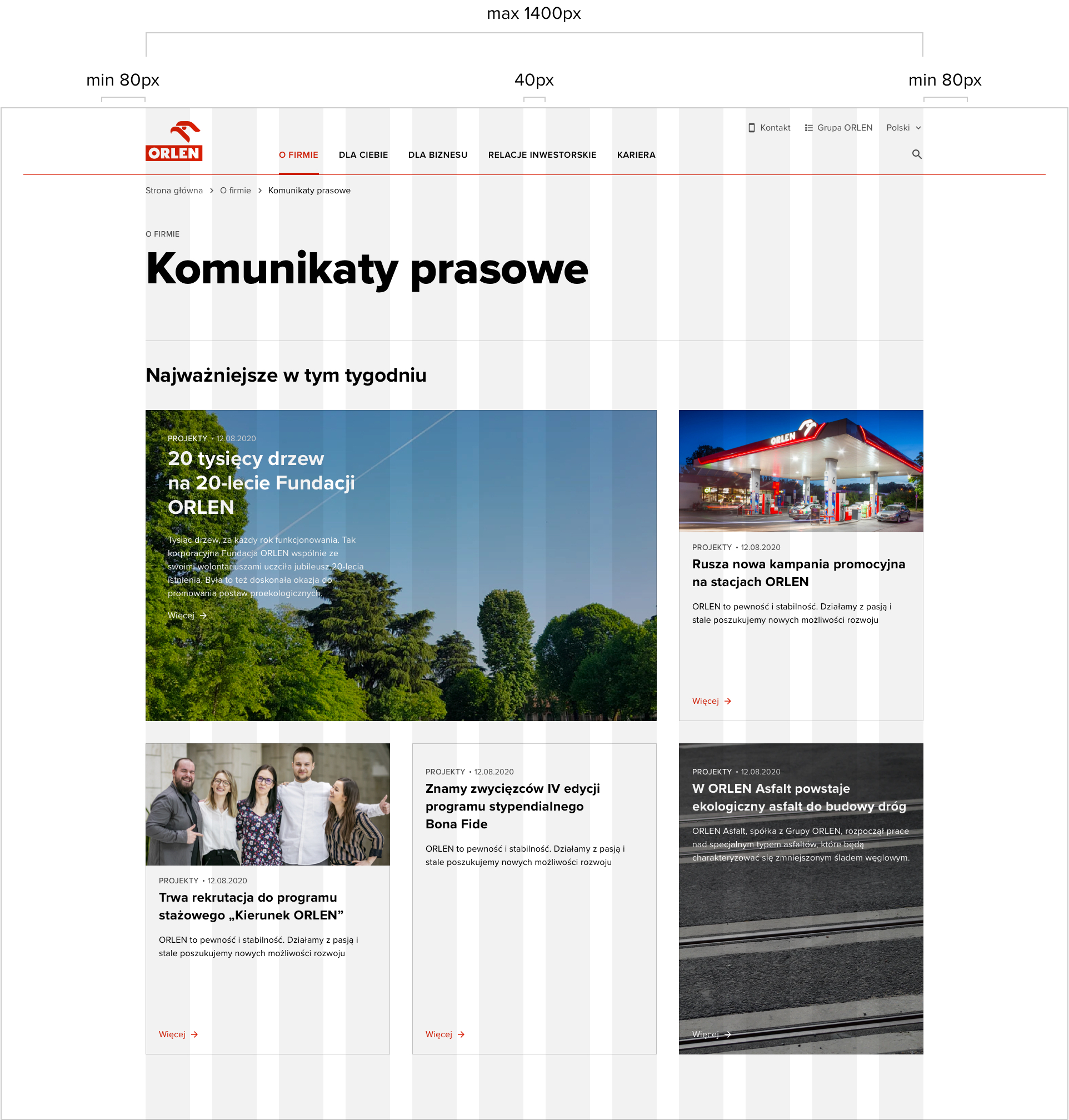
Strony internetowe PKN ORLEN są skomponowane na dwunastokolumnowej responsywnej siatce. Odstęp pomiędzy kolumnami na dużych ekranach wynosi 40px. Marginesy boczne na dużych ekranach wynoszą conajmniej 80px. Maksymalna szerokość kontenera z treścią to 1440px.

Kod siatki
Responsywność
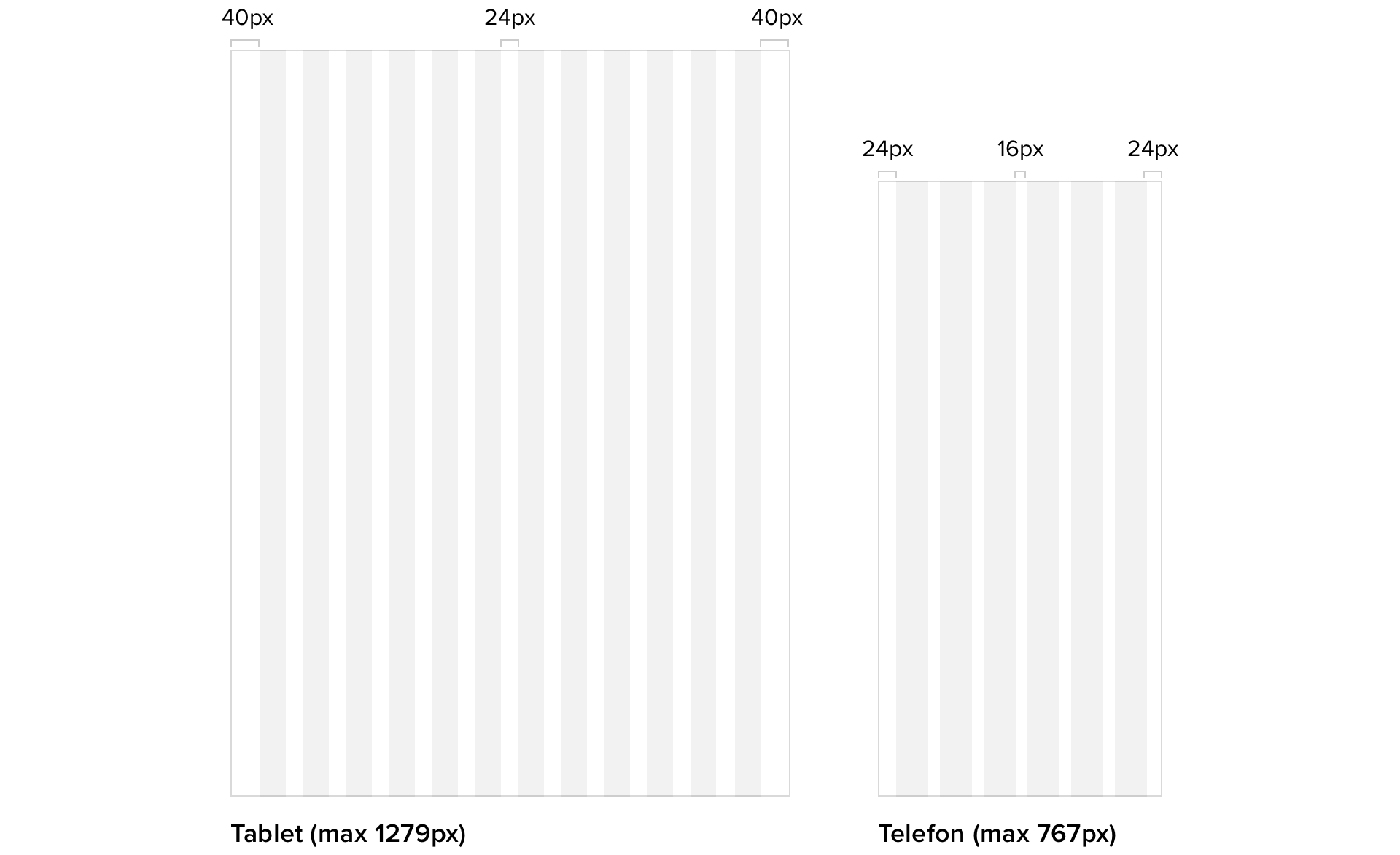
Na urządzeniach mobilnych, takich jak tablety i smartfony, obowiązuje siatka o innych parametrach, niż na ekranach o większej rozdzielczości. Odstęp pomiędzy kolumnami na tabletach powinien wynosić 24px, a marginesy boczne – 40px.
Na smartfonach obowiązuje uproszczona, sześciokolumnowa siatka o odstępach międzykolumnowych równych 16px i marginesach równych 24px.

Wersje responsywne przypisane są do wartości szerokości ekranu:
- Powyżej 1279px – wersja desktop
- Poniżej 1280px i powyżej 767px – wersja tablet
- Poniżej 768px – wersja mobile
Odstępy pionowe i marginesy wewnętrzne
Poza odstępami wynikającymi z zastosowanie siatki, obowiązują standardowe odstępy pomiędzy elementami treści, takimi jak sekcje, zdjęcia, elementy interaktywe i teksowe. Wybór rozmiaru odstępu zależy od kontekstu użycia – większe odstępy używane są do oddzielania od siebie większych bloków treści.

W przypadku złożonych elementów interfejsu odstępy pomiędzy elementami tekstowymi mogą być inne, wówczas obowiązuje rytm poziomy oparty na module 4px.